现在有那么多的点击特效代码,可是我再次选择随大流使用了这一套,是因为我是一个遵纪守法爱国的好青年哦~
代码直接上吧!需要引入JQ库,如果代码中已经引入过JQuery请将以下代码的第一行删除。
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 100000000,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#00afef"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
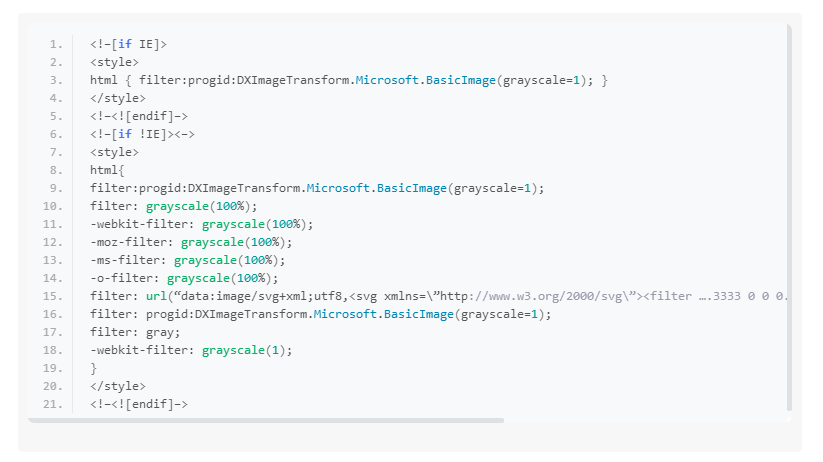
鼠标点击效果如下:
© 版权声明
THE END



![图片[2]-网页点击特效 – 鼠标点击浮现社会主义核心价值观-罗博客](https://ae01.alicdn.com/kf/Hb2541c320e1740cba27447d1dab1489d4.png)










![表情[ciya]-罗博客](https://www.luopeiwen.com/wp-content/themes/zibll/img/smilies/ciya.gif)


暂无评论内容