介绍
- Stisla UI:web界面很漂亮
- 前端使用VUE3.0,毫秒级响应
- 已集成支付宝当面付、微信官方、Payjs、虎皮椒、YunGouOS、易支付、Mugglepay、V免签等支付接口
- 普通用户支持邮箱、短信接收消息
- 管理员支持邮箱、短信、TG、微信、QQ通知
- 支持2~4层批发模式
- 长卡密可导出为txt文本
- 多种主题模式【列表、卡片、宫格】
- 支持自定义背景、logo、联系方式等
- 支持热备份,可一键云端备份、一键导出备份文件到本地
- 数据库可分离,兼容Mysql、PostgreSQL和Sqlite
- 支持移动端唤醒支付宝
- JWT认证
- Limter保障服务器访问频率和次数
- 访客与管理员页面分离,可独立定制
使用方法
第一步:安装好环境
推荐宝塔+Docker环境
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
安装Docker环境
echo y | bash <(curl -L -s https://raw.githubusercontent.com/Baiyuetribe/codes/master/docker.sh)
第二步:程序部署
docker run -itd --name kamifaka -p 8000:8000 --restart always baiyuetribe/kamifaka
然后通过ip地址加上端口号8000即可访问,后台加上/admin,默认管理员账号admin@qq.com,密码:123456。
第三步:域名访问设置
宝塔面板新建网站,然后打开网站设置,设置域名反代。
![图片[1]-佰阅基于VUE3.0+FLASK构建的全新卡密发卡系统-罗博客](https://s1.xoimg.com/i/2022/05/03/iqbgsi.png)
之后就可以通过域名正常访问了。
如果机器在国内,可以使用阿里云镜像安装。国内机器第二步操作脚本如下:
docker run -itd --name kamifaka -p 8000:8000 --restart always registry.cn-hangzhou.aliyuncs.com/baiyuetribe/kamifaka
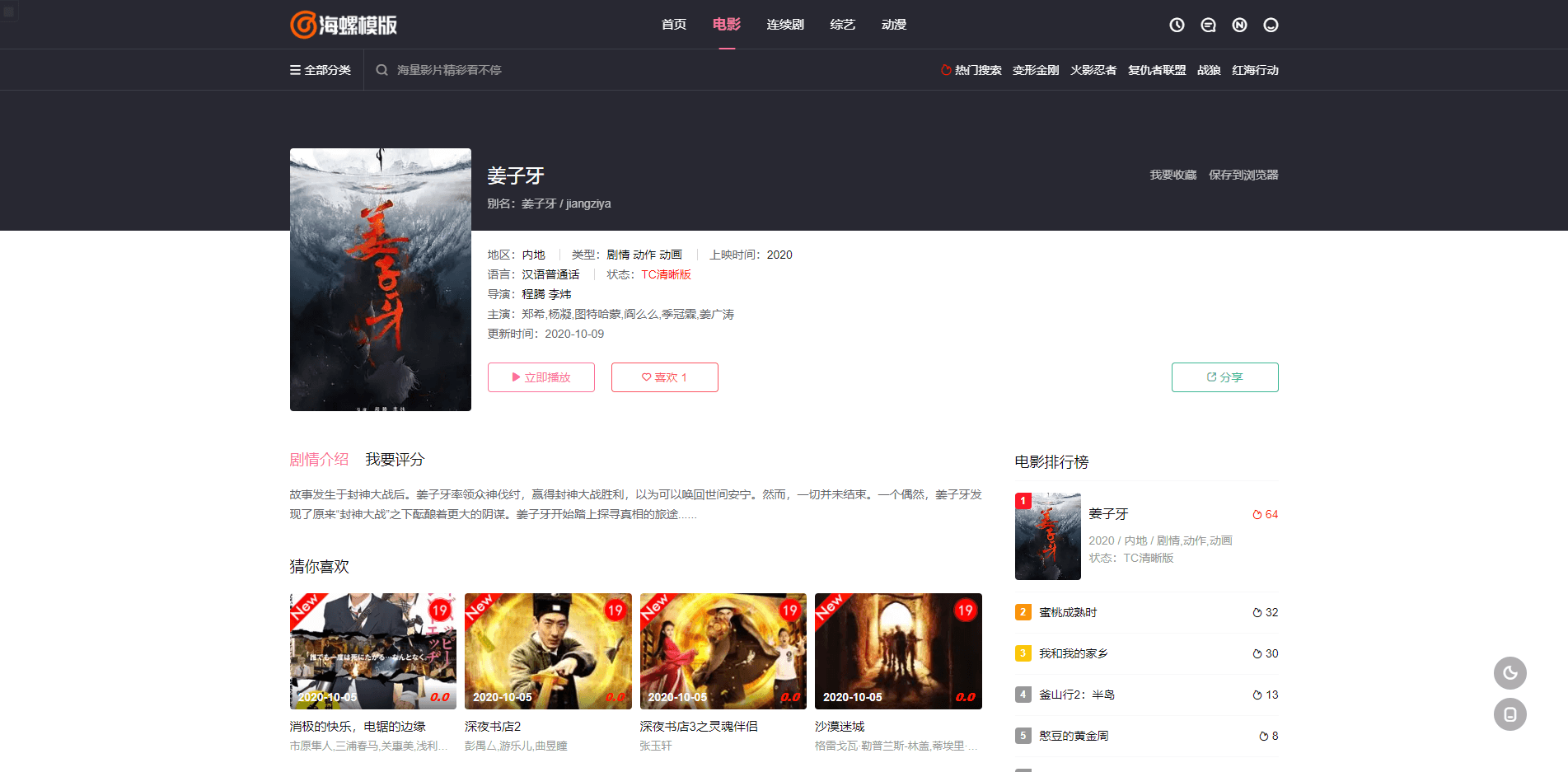
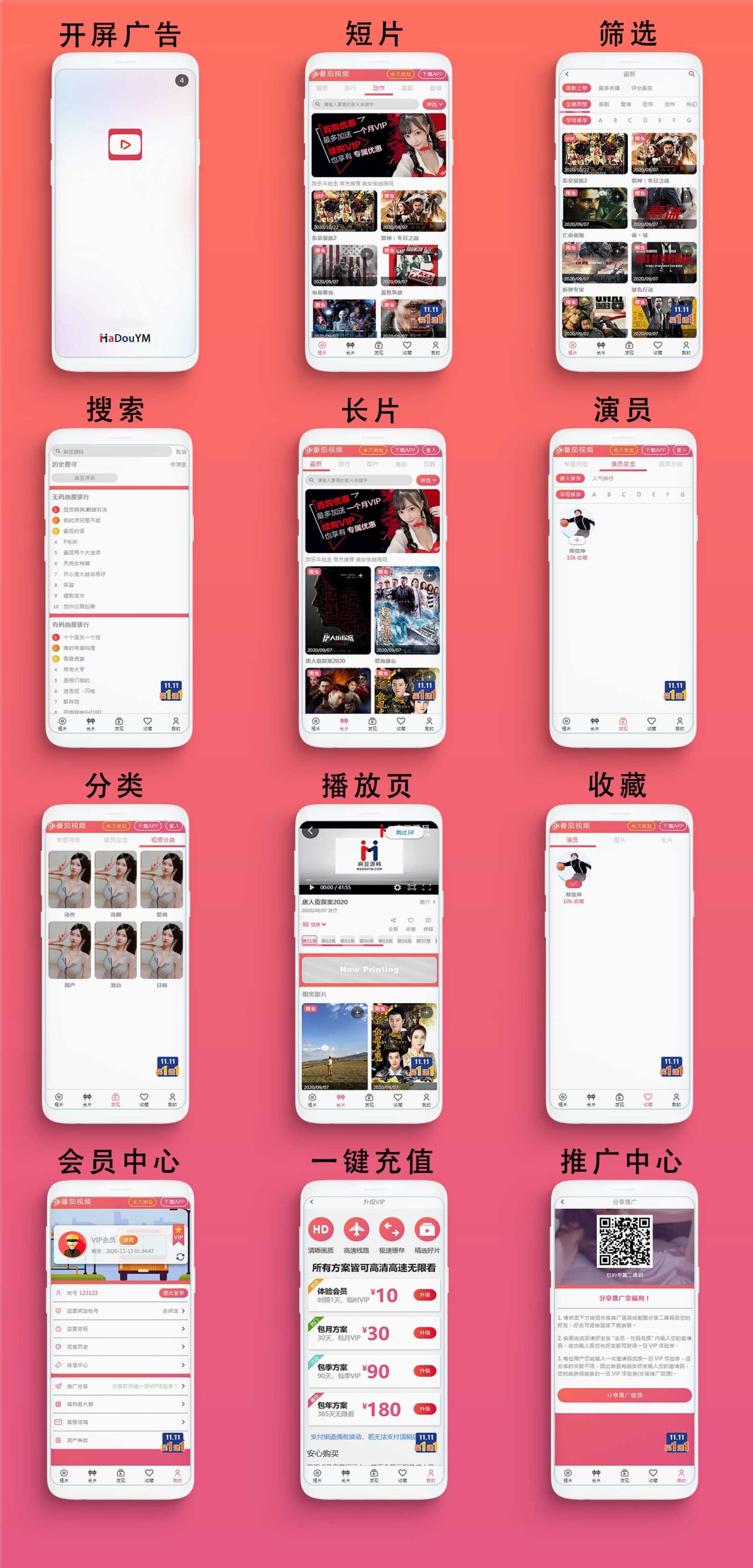
图例
![图片[2]-佰阅基于VUE3.0+FLASK构建的全新卡密发卡系统-罗博客](https://s1.xoimg.com/i/2022/05/03/ir8er2.png)
![图片[3]-佰阅基于VUE3.0+FLASK构建的全新卡密发卡系统-罗博客](https://s1.xoimg.com/i/2022/05/03/ir88wb.png)
前端UI:Stisla –> https://github.com/stisla/stisla
前端交互程序:vue3.0 –> https://github.com/vuejs/vue-next
后端:Flask –> https://github.com/pallets/flask
管理员接口:Flask-JWT –> https://flask-jwt-extended.readthedocs.io/en/stable/
© 版权声明
THE END















![表情[ciya]-罗博客](https://www.luopeiwen.com/wp-content/themes/zibll/img/smilies/ciya.gif)


- 最新
- 最热
只看作者